Web Story, Web stories, Google web stories, Story web, Web stories Google, Web stories WordPress, Website story all are explained in detail read the full article.
Today we will see in this post what is a web story and how to make it, I have tried to give all the information in this post step by step for you so that you do not face any kind of problem with google web stories on your website. Google always introduces new features while keeping its users in mind.
Friends, Google has this time introduced a new function that will help you increase traffic to your website or blog. A website can benefit greatly from this new Google capability. And google has launched a plugin for WordPress for Stories which is called Google web Story.
Now we will know through this article how to make a web story in WordPress, so definitely read this article till the end.
What is Google Web Story?
Google web stories are a visual storytelling format. Google launched a web story feature on 22 September 2020. If your website is related to blogging and you write or put content in it about Beauty, Affiliate, Wellness, opinions Fitness Celebrities, etc. then you can use and age your user.
Google owns and controls Google Web Stories. Web Stories are powered by AMP technology. You may host these immersive, full-screen experiences on your own website.
Google web stories are different from other story experiences like Instagram or Facebook stories. You can include Google AdWords, links, and calls to action in your Google Web Stories.
Use discrete story panels with images, videos, and other materials to deliver brand tales to customers who can click through to experience the tale you want to tell.
People can enjoy Google Web Stories in addition to seeing them on your website by using Google search, Google images, or the Google Discover app, which is accessible on Apple and Android devices.
How does a web story work? Google Web Story in WordPress
Web story is content with HD images that target mobile phones. The web story appears in portrait mode. In web stories, we see color full images, videos, background sounds, and animation created with text.
Which appears in google search results. The published web story is shown in google images, google discover and google apps, which are shown only on the basis of the interest of the user, so that you get good traffic to the website.
How to create a web story in WordPress I Google Webstory in WordPress
To create a web story, you will read some steps to follow. So let’s know these steps
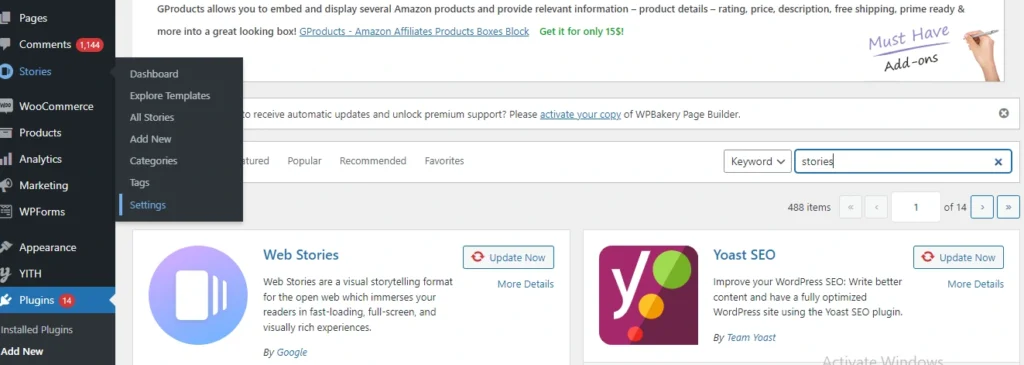
Step – 1: Log in to your website’s WordPress dashboard first. After that, a plugin option will appear in your left sidebar. After clicking on it, you have to search your Google Web story by clicking on add new. Install this plugin when you see it next.

Step – 2: Friends, after you install, you will have the opportunity to activate. So you start by activating. After that, you must return to the dashboard’s plugins section. There, you must select the Web Story plugin’s settings.

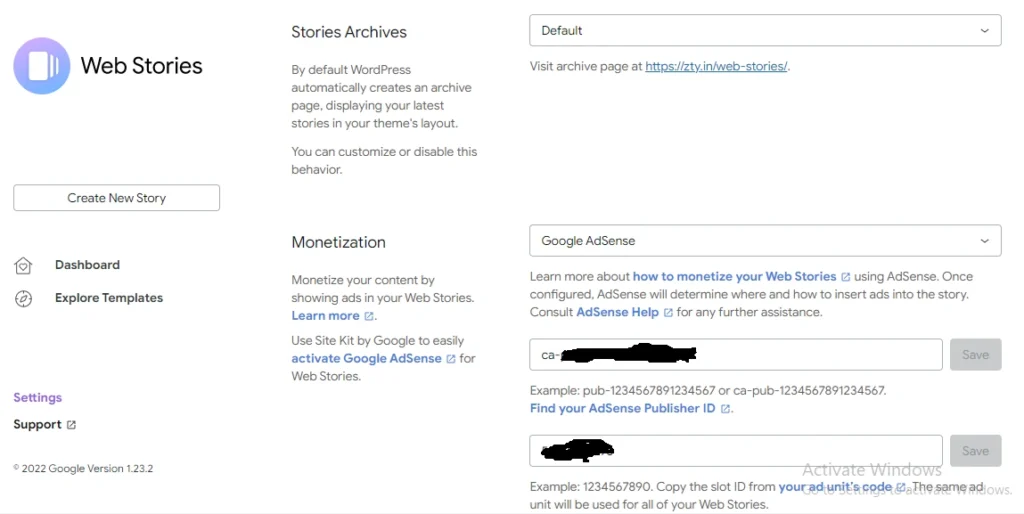
Step – 3: Now you go to the setting, you will see something like this as shown in the picture below. Goto settings of Stories, enter the tracking id of google analytics which you will get in your google analytics. So that you can see how many users are coming to your published story.
Step – 4: Now you have to create a published logo, you have to upload it here as shown in the picture below. And the size of that logo is at least 96×96 px and aspect 1:1. If it is not of that size then it cannot be uploaded.
Step – 5: Now you do not need to set much of it, it is already it’s setting. If your website is monetized with Google AdSense or with any other network you can also run add and earn. An option will appear where it is written Monetization in that, you can fill the id of your network in it.

Step-6: Now after all your setting is done, you can create a web story on your WordPress website or blog. For that, you will see a button. You click on that button. As shown in the picture below.

Step – 7: You can choose any template after selecting the “make a tale” button. Therefore, you must select Explore Template. You can use any of the numerous templates available here, all of which are completely free.
Conclusion: How to make Google Webstory in WordPress
My dear friends, boosting website traffic is crucial. The absence of blog traffic is the primary cause of blogging failure. Today we have given you all the information about Google Webstory Kaise Banaye in WordPress, create Google Webstory today and bring traffic to your website through discovering your site. If you like our information, then do share it with your friends and if there is something missing in this information, then definitely tell me by commenting.
FAQ What is Google Web Stories How to Create in WordPress
Q: What is Google Web Story?
Ans: google web story is a visual storytelling format. Google launched this new feature on 22 September 2020.
Q: How does a web story work?
Ans: A web story is content that targets mobile phones. The web story appears in portrait mode. With this feature, you can add HD images with text, videos, background sounds, and animation.
Homepage: Click Here
